
Accessible Website Design
Accessibility in web design can sometimes be seen by designers as a constraint on their creativity, but it is far from that. Accessible best practices are overall best practices — using simple interfaces with frictionless and alternative user pathways that suit each user’s preference. The ability to embrace accessibility as a tool, rather than a hindrance, will ultimately improve the overall web experience.
So, What is Web Accessibility?
Web accessibility allows users of all abilities to understand, use and enjoy the internet. It is a means to create an inclusive interface, in that every user can use that interface equally. It means that people are empowered, can be independent, and will not be frustrated by something that is poorly designed or implemented.
According to The World Bank, 15% of the world’s population experiences some form of disability. At times, the internet can be an unwelcoming space for individuals in this demographic.
Imagine navigating a website as someone with a visual impairment and having to rely solely on a screen reader. Or attempting to consume video content as someone with a hearing or visual impairment. One billion people worldwide fall under this demographic and may have difficulty accessing information or understanding the content on your website if considerations are not made.
Legislation and Guidelines for Accessible Content
In many countries, legislation is in place to ensure that all citizens are able to participate in society as equally as possible. This includes laws to ensure accessibility to the internet.
It’s important, as BC businesses, to know where Canada stands on this topic: in some countries where legislation exists, legal action can be pursued if a standard of accessibility is not achieved*.
While policies vary by country, luckily there’s a widely accepted guideline available to the public. It’s called The Web Content Accessibility Guidelines (WCAG), and it lays out accessibility criteria for digital technology.
The WCAG is continually being developed by the World Wide Web Consortium (W3C). It’s the result of some major teamwork: the WCAG is a collaboration of “individuals and organizations around the world, with a goal of providing a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally.”
How Do Disabilities and Impairments Affect the User’s Experience?
We think that gaining a better understanding of how people with disabilities interact with the internet is crucial, both to grasp what website accessibility entails, and to understand why it’s so important.
There are a wide variety of impairments —these are some which affect the way that users interact with digital content:
1. Visual
This includes people who are blind, have low vision or have colour blindness. Individuals with visual impairments may use screen readers to assist them in accessing web content. This also involves using a keyboard to navigate the web, since a mouse requires hand eye coordination.
People with visual impairments also benefit from high colour contrast on a site, and the ability to zoom in on content, making it easier to read. Having alternative text (also known as alt text) available for visuals is also important for these users to easily navigate your content.
When communicating something important, showing an action or prompting a response is more important than using only a visual cue. Using indicators other than color – such as text labels or patterns – can help (there are accessibility requirements for those too). When showing errors on the screen, add an icon or include a title to the message. Font weights, sizes and styles are still great ways to indicate an action or difference.

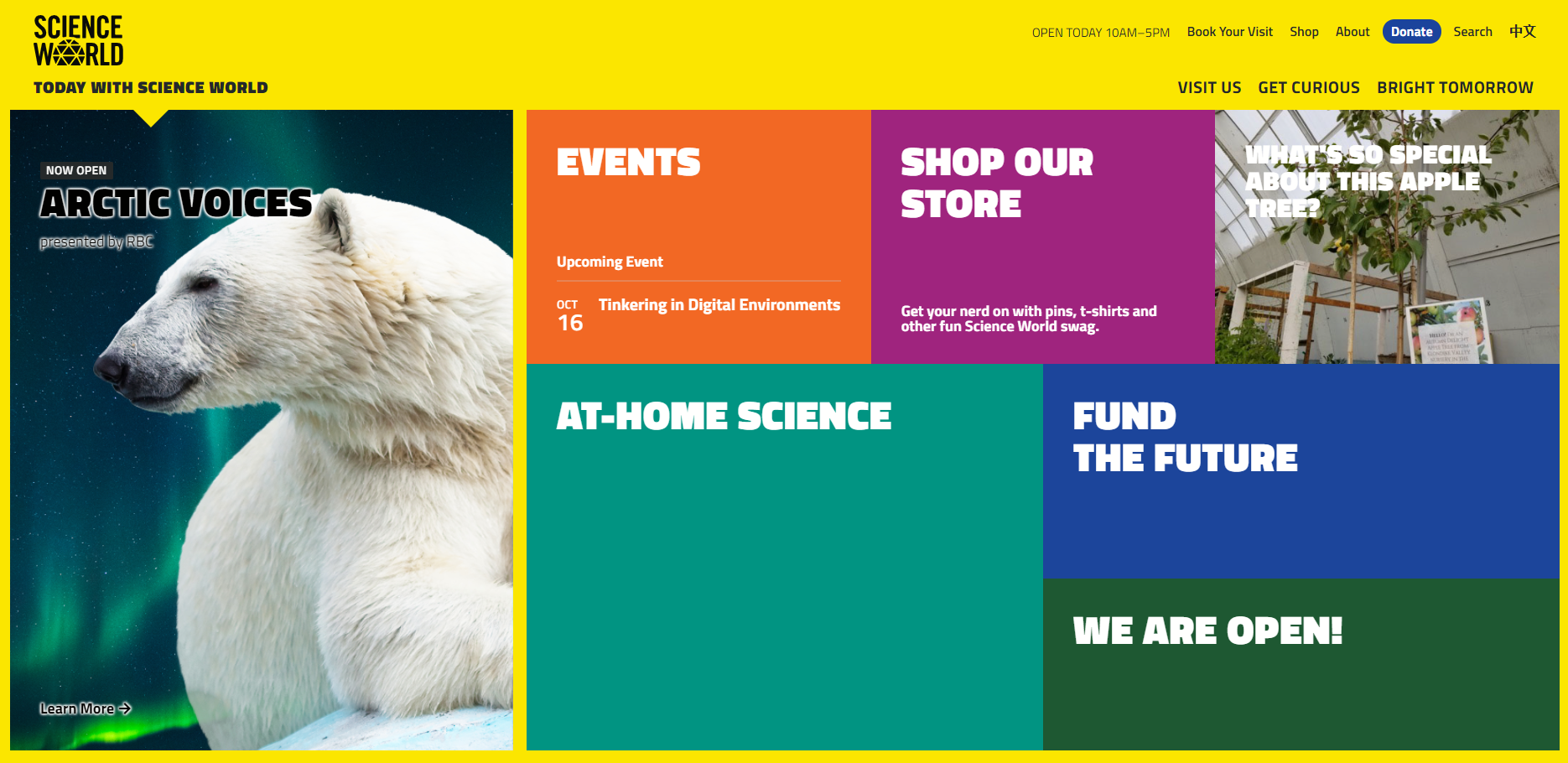
Science World’s website uses visual cues such as high colour contrast, various font weights, size, and styles, and efficient tab-through navigation.
2. Hearing
Those with auditory disabilities, from slight impairments to total deafness, will benefit greatly from text equivalents to any audible content on a website. This means utilizing a combination of captions and transcripts alongside any media with audio. Sign language interpreters can also be helpful, especially if you are repurposing any live streamed content.
When thinking about web design, it is a good idea to use audio only when absolutely necessary. If a video contains audio, it should be automatically muted until the user initiates the audio (or the action to watch the movie is made). Inline video (a video clip embedded in a web page that runs in real time without requiring a separate player) should never contain audio, and inline audio streams should require an action before they play.

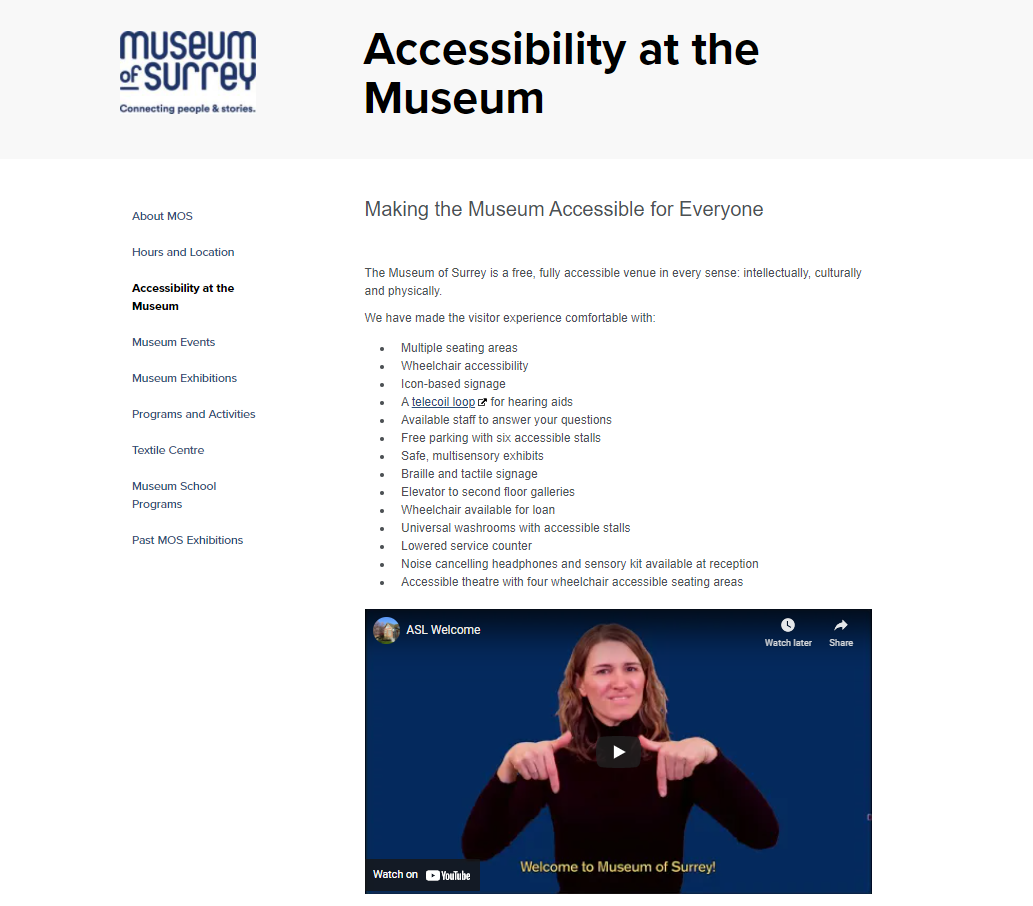
The Museum of Surrey has a dedicated page on their website that describes the various ways their venue welcomes diverse visitors. The on-page video is silent and makes use of both captions and a sign language interpreter.
3. Mobility
Mobile impairments range in severity, so the way a mobile impairment affects someone’s access to the web also varies. Essentially, if someone is mobility impaired, it means that they are either unable to use one or more of their extremities, or they may lack or have a limited ability to walk, or lift/grasp objects.
A person with a mobile impairment may use assistive technology to navigate a website. For example, speech recognition software is a tool that can understand spoken commands to the computer and may be used by someone with a mobile impairment. Keyboard overlays can also make typing simpler for those with motor control difficulties.
Some people with mobile impairments may only be able to use a keyboard to navigate the web, while others aren’t able to use a keyboard at all, and may use alternatives like mouth wands or eye tracking.
4. Cognitive
Cognitive impairments are difficult to address since each individual’s impairments are so varied. Cognitive impairments are classified as limitations in the brain that affect communication, social skills, reading and similar skills, including (but not limited to) conditions such as Dyslexia, Autism, Attention-Deficit/Hyperactivity Disorder or ADHD.
Some people with cognitive disabilities utilize assistive technologies such as screen readers to reinforce content they are taking in. And while others may not use assistance technology to access the internet, they are likely to benefit from carefully chosen design decisions that accommodate their needs.
Cognitive Load and Choice paralysis are two very real-world issues that web designers are faced with every day. It can be easy to say, ‘let the user figure it out’, but that rarely ends well. It’s our role to ensure that decisions can be kept to a minimum and that information on our website is well organized. Relying on gestalt principles in design – which explore how we interpret and process complex stimuli around us – will help organize content in easy to understand ways, but if you want to minimize distraction, rely on existing data to deliver the information.
4. Vestibular
Vestibular disorders also range widely and may fit into one or more of the categories listed above. These disorders affect parts of the brain and the inner ear, which control balance and eye movements. A person with a vestibular disorder is likely to experience dizziness or imbalance which may be offset by a number of triggers: some may be visual; others may be cognitive.
With animations becoming more popular online (think parallax years ago), designing for vestibular disorders may have taken a back seat, but it’s important that designers are aware that there are a lot of triggers for this impairment. Typography should be sized to be easily read, with spaces added to avoid crowding. The use of slanted objects should be kept to a minimum and animations must remain on the subtle side.
Photosensitivity is another common trigger. Enabling your site to adapt to a user’s preference, such as providing the option to switch to dark mode, shows your audience that you are going that extra mile.

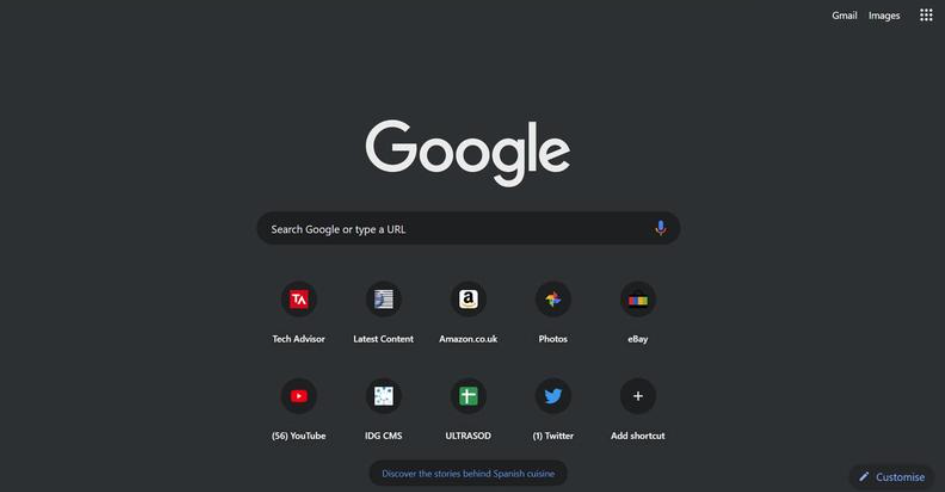
Along with various other apps like YouTube, Facebook and Instagram, Google has the option to enable dark mode on its Chrome web browser.
Accessibility For All
Are you still a bit confused about what this all means? Try experiencing the web as someone else may. For example, try activating and using a screen reader to navigate a website.
It’s important to note that web accessibility isn’t only about making the web available to people with disabilities and impairments. This blog by the Bureau of Internet Accessibility outlines some additional reasons why improving the accessibility of your website is beneficial, ranging from a wider audience reach, to improving your website’s SEO. Making the web accessible for people with disabilities makes it a more enjoyable and customizable experience for everyone.
As we’ve seen, there is a huge variety in the ways that people experience the web. Making a website accessible is an on-going process that can’t be done overnight. Acknowledging this is the first step in moving towards a more accessible online world.
Everyone benefits from considerate design that incorporates a variety of needs.





